When I think of a CMS system, WordPress is the first system that comes to mind. But more people want an alternative to WordPress and are willing to look elsewhere. If this sounds like you, maybe you stumbled upon Webflow. This platform is becoming more popular, currently powering over 300,000 websites.
At first glance, Webflow may seem like a good option. They have a built-in website builder and can host various different websites, from a simple blog all the way to an e-commerce website. Webflow is also a popular option for portfolios, which also interested me.
These are all reasons I decided to try Webflow…and I faced some difficulties and a learning curve. This is why I decided to write this Webflow CMS Guide — to give my unbiased review, mention a few things I learned, and recommend a few alternatives.
Bottom line up front:
Webflow’s CMS is easy to use. Creating and editing content is simple. While Webflow doesn’t have the most feature-rich CMS platform, this is a good solution if you want a powerful website builder with CMS capabilities. If you don’t need the website builder, I suggest looking at my alternatives.
What Is Webflow?
First things first, what exactly is Webflow? Webflow is more of a website builder than a CMS platform. Webflow markets its website builder as one where no coding knowledge is needed. This is true; I messed around with the website builder before playing with their CMS.
You can build a website from scratch using various pre-set templates. You can customize your website with different sizes, fonts, and color options. The editor is completely visual, which is convenient for many users. Already, I can see their CMS lacks in features compared to WordPress and the other alternatives that I will recommend later.
Reasons Why Webflow May Work for You
Spoiler alert: I don’t recommend Webflow for bloggers, and I don’t see myself using Webflow again. But there are reasons why Webflow may work for you since this platform comes with many benefits.
Invite Collaborators
If you’re designing and managing websites for other clients, you can give them access to the website. You can also use Webflow if you have a content marketing team; you can invite different collaborators to the Webflow backend, giving your team members access to content.
Change Content Anytime
I will discuss editing a post more in the next section, but you can easily edit a post that’s in draft or even published mode. One thing I will say about Webflow’s CMS versus WordPress is that Webflow’s CMS is more straightforward. You will immediately see your posts, so you can pick the one you want to edit.
Migration Benefits
This is actually a major reason why some website owners may choose Webflow. Let’s say you originally had a WordPress website and want to migrate to Webflow.
Webflow makes the migration process easy. All you need is the CSV file. Webflow offers a drag-and-drop migration. Just drop the CSV file, and Webflow does the rest of the work for you.
Custom vs. Pre-Made Template
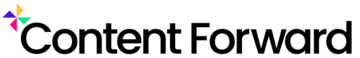
As stated previously, Webflow offers a convenient way to build a custom website. They also offer pre-made templates. When I first signed up, I wanted to try building my website. Unfortunately, the Webflow backend is very jumbled and not UX-friendly at all.
I struggled to build a website myself, so I used Webflow’s tutorial. It actually did help a lot and teaches you all of the intricacies of the platform.
But I’m the person who likes to skip all design mumbo-jumbo and get right to what I love doing most — creating content! So, I stuck with a pre-made template. I actually do suggest creating your own website if you have the time.
Otherwise, the pre-made blog template is simple and effective. You can also use the pre-made template as a base to further customize your blog.
Page vs. Post
A big problem I have with all CMS platforms (WordPress included) is none of them differentiate between a page and a post. A page is a static piece of content. In other words, you rarely change it. The Contact and About pages are perfect examples. While you can change these pages, you usually don’t unless you absolutely need to.
Posts are more flexible. You can often create unlimited posts (depending on the plan you have with your CMS), and you can update them as you see fit. The way WordPress and Webflow structure their posts and pages are very different. WordPress has posts and pages structured in different areas on the CMS, with posts being more accessible.
However, Webflow has pages in a more accessible area, even away from the CMS. I couldn’t find the CMS at first, so I tried to post a page as a blog and realized that wasn’t the right way to do it.
Webflow CMS Guide
So, how do you use Webflow’s CMS? Here, I will list the list and go over some common functions.
Accessing the CMS
To access the CMS, go to the toolbar on the far left side of the page. Hover your cursor over the button that looks like a stack of discs. A “CMS” text should appear. When you click that, you see a few different options:
- Posts
- Collections
- Team Members
- Categories
- Tags
I will cover all of these areas in the next few sections. But first, let’s go over creating a post.
Creating a Post
To create a post, start by clicking on “Posts.” On the upper right-hand corner, you’ll see a blue button that says “+ New Post.” Click that, and it will bring you to the editor.
The editor is pretty standard — you have an area to include a title, slug (the part of the URL after the forward slash), an area to upload a thumbnail and header photo, intro text (a line or two of text that appears before the reader clicks on the article), tags, and the content section. There are also drop-down menus to select a team member and category.
The main thing that confuses me is the difference between the featured and header image. The featured image is the thumbnail that appears on the main blog page.
However, you can choose to have a different image when the reader clicks the blog, which is the header image. WordPress automatically makes my featured image the header image, so I like that extra level of customization.
The editor itself is Gutenburg-esque, but doesn’t offer as advanced capabilities as WordPress. You can immediately start typing or click the + sign to add media. This is where you can media, such as an image or video, into the text. I just can’t find out how to add different-sized headers and other font options, such as bolding and italicizing text. I do see a coding option to add these elements via HTML, but I can’t use the code option since I’m using a free plan.
I’m also not thrilled about how I can’t preview a post before publishing it. I always preview my posts before publishing them to ensure the formatting and media look okay. I wouldn’t feel comfortable publishing a post without first previewing it.
Editing an Existing Post
With that being said, Webflow does make it easy to go back and edit a post if need be. On that same “Posts” section of the CMS, you’ll see a list of all of your posts. Click the one you want to edit and make the necessary changes. You can literally change, alter, or tweak anything.
Collections
I find the collections section really interesting. In short, collections are an easy way to group your articles. For example, I like to separate the blogs on my own website via types, such as reviews and interviews. WordPress lets you do the same thing.
But what makes Webflow stand out is how you can add pre-set templates to each collection. I like customizing each post so I won’t add this information, but these templates can expedite the content creation process.
Categories and Tags
So if these posts are all lumped into collections, what are categories? Categories is what I use to separate my reviews, interviews, and other post types. I’m digging around on Webflow forums and am discovering that Webflow also takes categories a step further than WordPress.
Categories are more specific forms of collections to organize your content even better. For example, let’s say you run a travel website and you offer travel guides best on regions and places. You will likely organize these guides by continent. You’ll start by creating categories for continents, i.e. North America, South America, Asia, Africa, etc.
But what if you want to expand on a continent? You can use sub-categories that focus on individual countries. For example, your sub-categories for South America will focus on countries such as Brazil, Colombia, Peru, etc. So, what are tags? Tags are other helpful organization tools that also help the user know more about the blog. Unlike categories, you can set several different tags for one blog.
Let’s look at the travel blog as another example. You may include tags such as activities (“beach vacations” “history” “hiking”), type of traveler (“solo travel” “family travel” “honeymoon”), advice (“costs” “safety” “language and culture”), and even type of post (“guide” “review” “recommendations”).
Inviting Team Members
Adding a new team member is easy. On the CMS page, click “team member.” A separate window will appear that shows all of your team members. From here, you can add a writer by clicking the blue “+ New Team Member” button on the far right of the screen.
You’ll add their name and a slug to link to their author page. This information is optional, but you can also upload a photo and create a role for this team member. You can also edit your existing team members and delete those who no longer contribute to your website.
CMS Alternatives to Webflow
After using Webflow, I decided this isn’t the CMS platform for me. Here are a few alternatives I want to recommend instead.
WordPress
I’ve been using WordPress for about ten years now. I could go on and on about why I love WordPress, but I will keep things simple and cover the basics. First, nearly anyone can use WordPress. I host two small blogs and WordPress powers both of them. There are also WordPress plans and options for corporations and major businesses.
WordPress’ content creation capabilities are a major win for me. I can write and upload blogs with ease, adding different elements such as media to enhance my message. Compared to Webflow, I can preview all of my WordPress blogs before I publish them.
I host with Bluehost and use one of their WordPress plans, which works for me since I own multiple websites. If you want a different hosting company, WordPress partners with different hosting companies so you can find WordPress hosting that works for you.
There are times when WordPress isn’t right for you. For example, if you own an e-commerce store, I would choose Shopify instead. Shopify offers more solutions for e-commerce business owners and also has a powerful CMS system.
Squarespace
Squarespace is a popular alternative to WordPress. Like WordPress, Squarespace is a solution for a small blog all the way to major marketing companies with multiple clients. Squarespace also makes it easy to create, edit, and manage content.
I recommend Squarespace specifically to those new to CMS and web hosting since Squarespace is easier to use than WordPress.
Because Squarespace is simple to use, it lacks features. There aren’t many customization and SEO options. Squarespace also doesn’t have the best customer support. If you suspect you will need a feature-rich CMS platform, you may want to choose WordPress or another CMS platform from this list.
Wix
If you have a small business and need a feature-rich CMS platform, Wix is another popular option. Like WordPress, Wix is flexible and can support different types of websites. Wix is popular because you can handle multiple functions in one place, such as creating and editing content, customer service, and even book online events.
There are some downsides to Wix. I think their plans are more expensive than WordPress and are even pricier than my Bluehost plan.
Pantheon
Pantheon is a good alternative to Webflow if you want to design beautiful websites easily. Not only does Pantheon make website creation simple but their backend is easy to manage. Your website will also come with many features, but they may be difficult to navigate if you don’t have the most robust dev background.
My problem with Pantheon is how it’s only tailored to companies, not small bloggers like myself. Because of this, Pantheon is more expensive than the competition.
If you fall in this category, Pantheon is a good option because you don’t struggle with server configurations and hosting platforms. Keep in mind that I’m reading reviews where business owners suffered website crashes and struggled to get in contact with support.
Duda
Duda is a good alternative to Webflow. Like Webflow, Duda makes website creation simple, and there are many customization options — no dev or coding background is required. But unlike Webflow, Duda has great UX quality. You can also get a whole gallery of images and other media to use on your website. Unlike some of the alternatives that I mentioned, Duda has excellent customer support.
There are still some downsides. Duda doesn’t offer as many updates as its competitors. That means you’ll run into more bugs along the way. Duda also doesn’t have the best migration options. I also don’t recommend Duda for its CMS platform since it’s lacking in SEO features.
Contentful
Contentful is interesting because it’s an API-first content platform. In other words, Contentful is a great platform if you have different integrations.
The website builder is very intuitive, and you manage all content on one hub. Though it seems like most of their clients are business owners, this platform is easy enough for new users and anyone who doesn’t have a dev background.
The best part? They offer a free platform if you’re a solo blogger, have a personal website, or have a small team (less than five users). Again, Contentful comes with some downsides. They have weak support, and this isn’t the best platform if you want team collaboration. If you do need the Team plan, it starts at nearly $500/month.
Vev
Vev is another no-code alternative to Webflow. Unlike Webflow, Vev’s interface is easy to use with nearly no learning curve.
There are also plenty of design capabilities so that you can create a beautiful website. While Vev offers a free plan, this platform seems to be most beneficial to web designers who want an easy website creation solution or small businesses, specifically in the marketing niche.
FAQs
Question: Is Webflow Easy to Use?
Answer: It is once you get the hang of it. There’s a definite learning curve; even as a drag-and-drop website tool, I wouldn’t say this is the best one that I used.
Question: Does Webflow have a Good CMS?
Answer: It’s okay. Webflow’s CMS gets the job done, but it isn’t as comprehensive as WordPress’.
Question: Is Webflow CMS free with the Starter Plan?
Answer: Yes. Actually, all of the features are free. You don’t need a credit card number, and there’s no trial period. You do have limitations; for example, you can only create a specific number of pages. But if you do need more content, you can build two websites with the free plan.
Bottom Line
Webflow’s CMS platform isn’t the most feature-rich one out there, but it is easy to use and has everything you need to create content.
If you want to use Webflow’s website builder and are looking for one with a CMS, I suggest using Webflow. Because Webflow has a powerful website builder, I see marketing and website companies taking advantage of this platform more than bloggers.
Webflow also makes migration easy if you’re moving a client’s website from another platform to Webflow. However, I don’t see myself using Webflow again. I also don’t recommend this program to serious bloggers and content creators.
- How to Cancel Grammarly & Get a Refund - April 20, 2023
- Best Affiliate Networks Guide: Finding a Quality Partner for Your Blog - October 20, 2022
- Webflow CMS Guide: Is This Platform Right for You? - October 20, 2022